ipyvizzu

Acerca del Proyecto
ipyvizzu es una herramienta de creación de gráficos animados para cuadernos de Jupyter, Google Colab, Databricks, Kaggle y Deepnote, entre otras plataformas. ipyvizzu permite a científicos de datos y analistas utilizar la animación para contar historias con datos utilizando Python. Está construida sobre la librería de gráficos de código abierto Vizzu en JavaScript/C++.
Existe una nueva extensión de ipyvizzu, ipyvizzu-story con la cual los gráficos animados se pueden presentar directamente desde los cuadernos. Dado que la sintaxis de ipyvizzu-story es un poco diferente de la de ipyvizzu, te recomendamos comenzar desde el repositorio de ipyvizzu-story si estás interesado en utilizar gráficos animados para presentar tus hallazgos en vivo o compartir tu presentación como un archivo HTML.
Al igual que Vizzu, ipyvizzu utiliza un motor de visualización de datos genérico que genera varios tipos de gráficos y los anima de manera fluida. Está diseñada para construir historias de datos animadas, ya que permite mostrar diferentes perspectivas de los datos que los espectadores pueden seguir fácilmente.
Características principales:
- Diseñada con enfoque en la animación;
- Configuraciones basadas en pautas de visualización de datos;
- Funciona con DataFrames de
Pandas, y también admite entrada de datos en formatoJSONy en línea; - Función de desplazamiento automático para mantener el gráfico actual en posición mientras se ejecutan varias celdas.
Instalación
pip install ipyvizzu
Visita el capítulo de Instalación para más opciones y detalles.
Uso
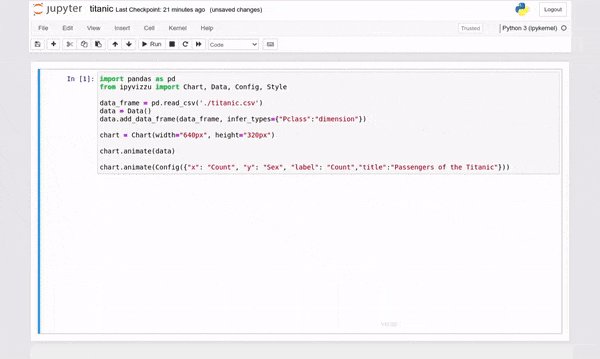
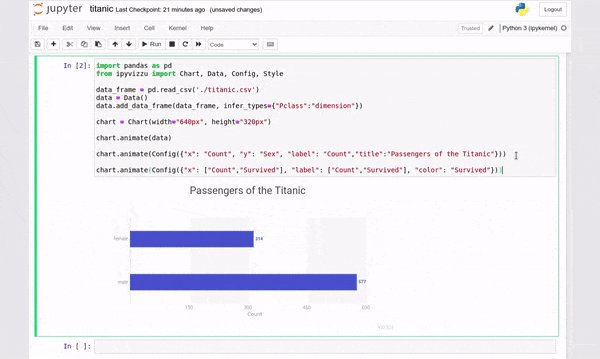
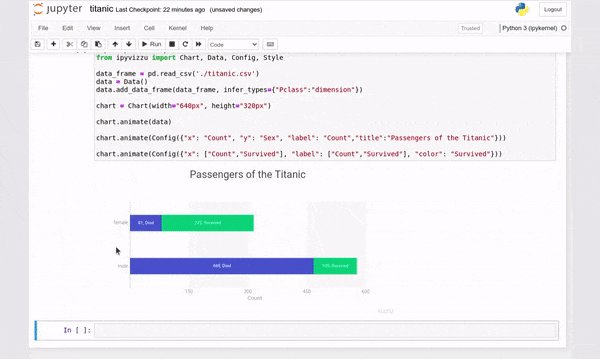
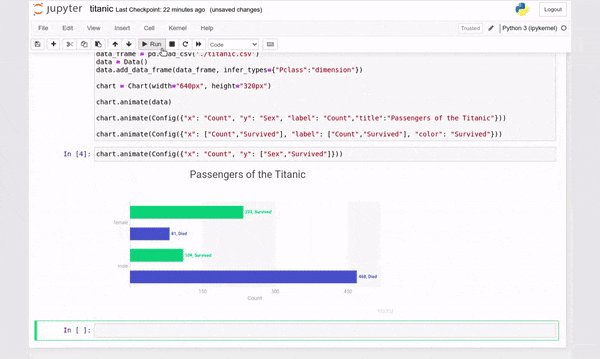
Puedes crear la animación a continuación con el siguiente fragmento de código.

import pandas as pd
from ipyvizzu import Chart, Data, Config
df = pd.read_csv(
"https://ipyvizzu.vizzuhq.com/0.16/showcases/titanic/titanic.csv"
)
data = Data()
data.add_df(df)
chart = Chart(width="640px", height="360px")
chart.animate(data)
chart.animate(
Config(
{
"x": "Count",
"y": "Sex",
"label": "Count",
"title": "Passengers of the Titanic",
}
)
)
chart.animate(
Config(
{
"x": ["Count", "Survived"],
"label": ["Count", "Survived"],
"color": "Survived",
}
)
)
chart.animate(Config({"x": "Count", "y": ["Sex", "Survived"]}))