Examples
Elements in beautiful READMEs include,
but are not limited to: images, screenshots,
GIFs, text formatting, etc.
aimeos/aimeos-typo3
Project logo. Clear description of what the project does. Demo screenshot. TOC for easy navigation. Easy installation and setup sections with screenshots. Links for further reading.

ajeetdsouza/zoxide
Badges, project GIF, concise description, quick links, stepwise installation instructions.

alichtman/shallow-backup
Clear description of what the project does. GIF Demo. TOC for easy navigation. Badges. Links for further reading. Simple install instructions.

alichtman/stronghold
Project logo. Clear description of what the project does. GIF Demo. TOC for easy navigation. Badges. Links for further reading. Simple install instructions.

amitmerchant1990/electron-markdownify
Project logo. Minimalist description of what it is. GIF demo of the project. Key features. How to install guide. Credits.

amplication/amplication
Clear project logo. Brief explanation. All features explained. Clean documentation. Useful links (website, docs, discord). List of contributors with their pictures and usernames.

anfederico/Clairvoyant
Multiple badges. Clean logo. Simple install instructions. Clear overview of the project accompanied by a schematic. GIF demo. Extensive code examples.

ankitwasankar/mftool-java
Project logo with a short display of what can be achieved with it, TOC for easy navigation, important badges, clean installation guide, and multiple code snippets showing how to use the functionality.

antoinezanardi/werewolves-assistant-api-next
Project logo. Badges. Concise description. TOC for easy navigation. Simple install instructions and various sections. Clean project with code coverage, CI, and many other features.

AntonioFalcaoJr/EventualShop
The project has a logo and well-defined sections such as: information about the project, the architectural solution, along with reference links such as articles, videos, and documentation. It explains how to run the project in different environments (development and production). It has documented load tests, it also describes which technologies are used, and it has diagrams for the archetype.

aregtech/areg-sdk
Logo. Multiple info and statistics badges. List of contributors and stargazers with pictures. TOC and "Back to top" links for easy navigation. Headlines with graphics. Topic hide/show menu. Project description and philosophy. Clone and integration instructions. Quick build with multiple tools. Tools configuration instructions. Reference to examples and Demo projects. Reference to use cases. References to guidance and Wiki pages. Links with badges to contact. Links with badges to share project in social network.

Armync/Arminc-AutoExec
Rich Markdown functions, modern layout, clear description and compliant with the recommended community standards.

athityakumar/colorls
Multiple badges. Clean screenshots. Simple install instructions. TOC for easy navigation. Good contributor guidelines.

ccostan/Home-AssistantConfig
Project Banner. Badges. Easy navigation.

choojs/choo
Badges, clean, clear. Beautiful little menu above the fold with useful links. An FAQ inside of it for the main questions. Backers. Good language.

chroline/well_app
Features attention-grabbing project thumbnail with clean badges, as well as download information and quick navigation links. Organized into multiple descriptive sections, each of which have a title with a yellow emoji. Includes details about the project itself, as well as the technologies used and how to contribute.

create-go-app/cli
Clean project logo. Useful badges (version, code style, test cover, docs). Clear readme with quickstart, understandable installation and usage manual, video screencast, ToC with well-documented project features (with a demo recording of the work in the terminal), project philosophy notes ("the why another"), most frequently asked questions, and more.

Day8/re-frame
Badges, logo, TOC, etc. Stands out by being a giant, well-written essay about the tech, how to use it, the philosophy behind it, and how it fits into the greater ecosystem.

dbt-labs/dbt-core
Project banner, super clear description (friendly to people brand new to the product), screenshot of the docs the tool generates, and concise links to other comprehensive pages explaining Getting Started, Joining the dbt Community, Bug Reports, Code Contribution, and Code of Conduct

dowjones/react-dropdown-tree-select
Clear readme with GIF screenshot for quick demo. Multiple badges, concise ToC, online playground, storybook, detailed description and more.

easybase/easybase-react
Project banner and logo. Badges. Expandable walkthrough sections. Concise description and purpose. TOC for easy navigation. GIFs for installation demo. Multiple informative visuals.

emalderson/thephish
Project logo, informative badges, useful TOC, clear description, screenshots, step-by-step installation and configuration guide, contributor guidelines, code of conduct, UML diagrams, coherent tags, issue and pull request templates, well-documented and well-commented code, examples.

github-changelog-generator/github-changelog-generator
TOC for easy navigation. Concise project description. Installation and usage sections. Output example. Great feature overview. List of alternatives. FAQ.

gitpoint/git-point
Clear description. Project Logo. App Store logos. TOC. Clean screenshots. List of features. Detailed installation process. Landing Page.

gofiber/fiber
Clean project logo. Useful badges and links (languages switcher, code style, test cover, docs, Discord channel). Clear description of what the project does with quickstart, benchmark charts, well-documented code examples (with the ability to hide long content), project philosophy notes ("the why of project"), tables with project addons, list of contributors, star growth statistics, and more.

gowebly/gowebly
Clean project banner with logo. Useful badges and links (languages switcher, test cover, docs). Clear description of what the project does with quickstart, understandable feature list, links to the introduction video and article, well-documented CLI command examples, project philosophy notes ("motivation to create"), tables with project components, links to addons and helpers, list of stargazers, and more.

Hexworks/Zircon
Dogfood in readme. Clear description of what the project does. Demo screenshot. TOC for easy navigation. Easy installation and setup sections with screenshots. Links for further reading.

httpie/httpie
Description of what the project does. Demo screenshots. Project logo. TOC for easy navigation. Build badges. Quick and simple installation and usage sections. Includes an examples section.

hywax/mafl
Project logo. Clear description of what the project does. TOC for easy navigation. Usage code samples.

IgorAntun/node-chat
Project screenshot. Informative badges. Clear description. Easy installation/use instructions. Live demo.

iharsh234/WebApp
Project landing page. Clear description of what the project does. Demo screenshot. Simple install and usage sections. Includes an examples section with common uses and a mobile demo section.

iterative/dvc
ReStructuredText format example, PyPi compatible. Logo, custom website-like menu. Smooth how-it-works animation. Badges. Nice contribution section with the hall-of-fame.

ivanperez-keera/Yampa
Clear description. Feature list. TOC for easy navigation. Simple install instructions. Usage code samples. Project samples with GIFs and links to app stores. Documentation and publications. Clear development / contribution rules.

karan/joe
Project logo. Clear description of what the project does. GIF demo. Easy install and usage sections.

kopach/karma-sabarivka-reporter
Project logo. Useful badges, clear readme with screenshots for quick demo. Concise ToC.

L0garithmic/FastColabCopy
Project logo. Minimalist description. Badges. GIF demo. About The Project. How To Use. Examples. Credits. Additional Examples.

ma-shamshiri/Human-Activity-Recognition
Beautiful table of contents. Project logo. Animated project banner. Complete project folder structure. Clear description of what the project does. Nice contributors’ section. Easy navigation.

ma-shamshiri/Pacman-Game
Beautiful table of contents. Project logo. Animated project banner. Suitable GIFs to display each part of the project. Complete list of project files in the repo along with their function. Complete execution instruction.

ma-shamshiri/Spam-Detector
Complete project file description. Project logo. Animated project banner. Concise project description. Clear execution instruction.

MananTank/radioactive-state
Badges (version, downloads, coverage, size), Twitter Intent, Project Logo, Feature list, Motivation, Installation, Example with GIFs, Emojis, Collapsible Sections, Live Demos, API detailed usage, FAQs, Chat link.

Martinsos/edlib
Informative badges (build, version, publication). Concise description. Feature list. TOC. Screenshots. Concise instructions with examples for building and including in your project. Common code examples to get you started quickly.

NASA/ogma
Clear description. Feature list. Demo GIFs. Simple install instructions. Usage code samples. TOC for easy navigation.

nhn/tui.editor
Project logo. Clear overview of project features with a demo GIF. Badges. TOC for easy navigation. Colorful icons in front of titles.

NSRare/NSGIF
Project logo. GIF Demo. Usage artwork. Usage code samples.

Owloops/updo
Well-structured, visually appealing, and provides comprehensive information about the tool, from its purpose and features to installation and usage, in a clear and user-friendly manner.

php-censor/php-censor
Multiple badges, project logo, screenshots, step-by-step installing and upgrading instructions, TOC for easy navigation.

PostHog/posthog
Custom-made section icons, demo GIF, deploy button, profile images for contributors, concise, clear structure, project logo.

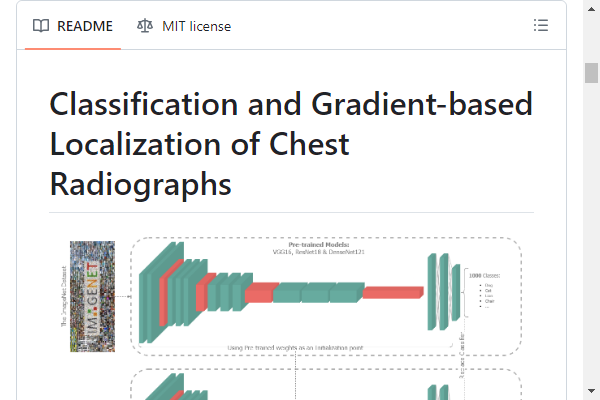
priyavrat-misra/xrays-and-gradcam
TOC for easy navigation. Clear introduction of what the project does. Complete list of all files in the repo and what their function is. Usage section. Clean and concise tables.

React on lambda
Project logo, comics to present the main idea, badges, examples with code snippets, demo projects, api documentations, editor configurations.

React Parallax Tilt
GIF demo. Multiple badges. Feature list. Great live demo with code examples. Easy to follow instructions for local development set up.

Rebilly/redoc
Multiple badges, project logo, live demo link, GIF-animations of the key features, TL;DR usage.

refinedev/refine
Clean project logo. Brief description at top. Multiple badges. Usage description and examples. Use cases and demo links. Screenshots. Key Features. Contributors. Stargazers. Contribution guidelines.

release-it/release-it
Clear overview of project features with a demo GIF. Badges. Expandable TOC. Usage description and examples. Contribution guidelines. Detailed releases.

rstacruz/hicat
GIF demo. Easy installation and setup sections with screenshots. Build badges. Great examples of use cases.

ryanoasis/nerd-fonts
Clean project logo. Brief description at top. Sankey diagram, quick links, badges, OS specific icons, TOC, detailed release changelog.

sebyddd/SDVersion
Project logo. Build badges. Documentation structuring for multiple programming languages. Usage examples.

serpro69/kotlin-faker
Project logo. Badges. Concise description and clear getting-started instructions with a link to the full documentation website. Test, build and contributing guidelines. Licence info.

shama/gaze
Project logo. Concise description. Feature list. Usage section. FAQ. Great API documentation. Release history.

sidneycadot/oeis
Overview. List of required dependencies. Complete list of all files in the repo and what their function is. Visual graph of how it all ties together.

sindresorhus/pageres
Project logo. Clear description of what the project does. Build badges. Demo screenshot. Simple install and usage sections. Includes an examples section with common uses.

skydio/revup
Project logo. Animated GIF demo + GIFs for major stages of the step-by-step tutorial. Concise explanation, installation instructions, and contribution section.

Slackadays/Clipboard
Project logo. Build and test/coverage badges. Transition from plain description to people-oriented description. Animated GIF showing usage. Custom banners for clearly laid out sections. Custom text assets for headers. Immediate call to action with Quick Start section. Consistent and easy to read command names and signatures. Three immediate options for getting help provided. Easter eggs provided for the detail-oriented.

sourcerer-io/sourcerer-app
Clean animated screenshot. Customized call to action badge. Usage showcase.

sr6033/lterm
Clean logo using characters. Brief updates on development. Detailed contribution guidelines. Contribution suggestions.

Stack-in-a-box/triumphmayflowerclub.com
Stands-out because, while only a simple website, it is presented as a very open project for lesser-experienced developers to cut their teeth on, with a friendly, inclusive tone and accessible set-up instructions. Includes many common elements found in other beautiful READMEs.

sulu/sulu
Project logo, useful badges, clear instructions on where to find more information and report bugs, GIF screenshots, nice use of emoticons.

supunlakmal/thismypc
Project logo. Useful badges. Web site URL. Screenshot. GIF step-by-step instructions for installation. Project folder structure.

teles/array-mixer
Clean project logo, badges. Table of contents. Contributing section. Many illustrated examples.

thelounge/thelounge
Project logo. Useful badges and links (website, docs, demo). Screenshot. Feature list. Step-by-step instructions for installation, development, and testing. Link to the contributing guide. Good mobile summary.

themerdev/themer
Project logo. Visual description (flowchart) of what the project does. Build badges. TOC. Demo screenshot. Concise install and usage sections, including common workflows. Colorful previews.

vhesener/Closures
Project logo, cognitive funnel, animated examples. Color coordinated. Clean documentation.

xnbox/DeepfakeHTTP
Original hero section. Clear navigation. Minimalist design. Appendices.

zenml-io/zenml
Clean project logo. Useful TOC. Clear code examples amongst feature list. Quickstart example.